EdCast Marketplace: Towards a Design System
UX Research • Design System • Guidelines


Overview
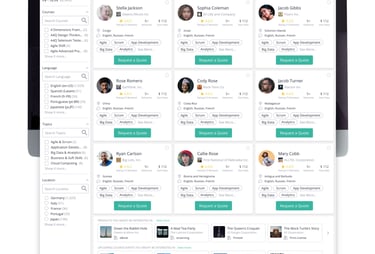
EdCast Marketplace (formerly known as Leapest) is a global B2B e-commerce platform that supports corporate L&D teams to source all of their training needs to experts, from a single integrated learning ecosystem. This is composed of multiple web applications, each referring to a specific set of services, ranging from service procurement and training scheduling to end-user content consumption.
A frequent complain regarding the platform was its overall lack of visual and functional consistency. While this was already an important issue to solve, extensive redesigns of core functionalities were already in the roadmap.
As such, around Q4-2018, the Design Team was tasked with the development of a Design System, together with a set of guidelines, based on best practices and previous research, that would stand as a foundation for future designs and experiences within the EdCast Marketplace environment.
This page serves two main purposes:
• To recap some of the previous research initiatives that contributed to to this Design System.
• To summarize the main characteristics and elements of the proposed Design System.


Team
• 1 UX Analyst (yours truly)
• 1 UX/UI Designer (lead)
----
• Past research initiatives: + 1 Usability Analyst
My Contributions
• UX Research + Rule set research and creation
• General support to lead designer
Timeline
• Q4 2018
• ~ 4 weeks


Specifications and Project Contributions
The Design System is composed of three main contributions, namely:
Extensive List of Visual Resources
Such as colour schemes, logos, and icons for general UI and other company-related artifacts (e.g., presentations, cards, or banners)
Components for UI Design
Such as buttons, input forms, and tables - that define how the platform looks and how it works;
Guidelines on how to use each Component (my main involvement)
These present the user (be it a Designer or a Developer) extensive guidance on which components to use in which situations, what pitfalls to avoid, and what standards to adopt.
Ultimately, the combination of these three contributions ensures that the Design and Engineering Teams are able to produce solutions in an efficient, effective, and consistent manner.


Previous Research
Prior to the conception of this Design System there were 2 important research initiatives with a significant impact in the aforementioned contributions.
Usability Burning Notes (UX Review)
We conducted an extensive UX Review ( the Usability Burning Notes ☺) to identify key UX-related issues across the platform's most critical user journeys. For each item, we identified: Causes, Impacts, and Recommendations for improvement - each item was also classified based on their severity.
Framework Selection & Bibliographic Research
In addition to the aforementioned review and following on some of its results, I collaborated with our Engineering Team in the selection of a framework, that would help best address the identified issues, and provide developers with pre-defined components (so that there would not be a need to develop everything from scratch). Based on multiple requirements and technical constraints, we ultimately selected Ant Design.
I conducted also an extensive bibliographic research to further help in the compilation of the aforementioned guidelines. These are based on multiple factors, such as:
• Common UX heuristics - Nielsen's and Shneiderman’s heuristics being among the primary sources of inspiration;
• Established design systems - such as Google Material Design, IBM's Carbon Design System, and NG Zorro's Framework (based on Ant Design);
• Industry best practices - as seen across reliable sources such as Nielsen Norman Group, and Baymard Institute.
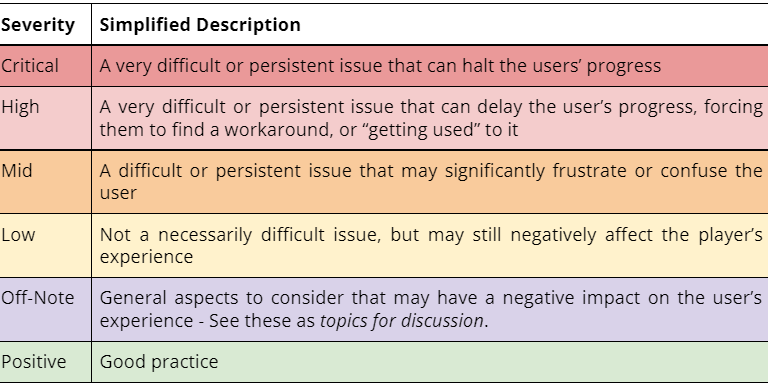
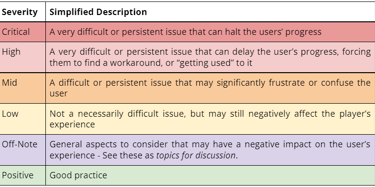
Severity Scale and Criteria
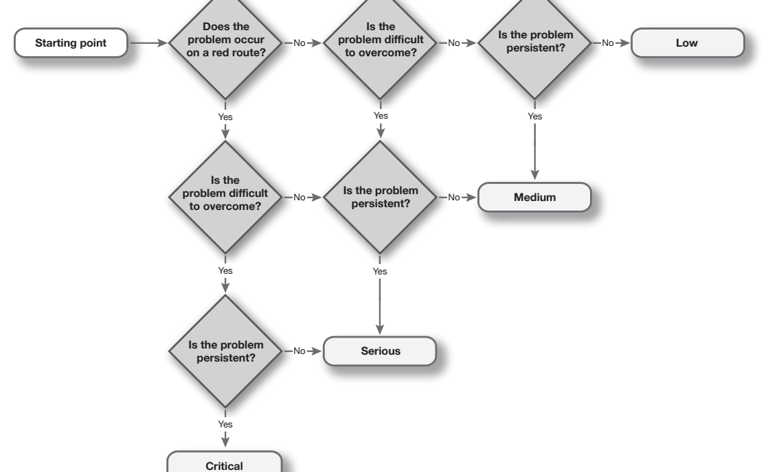
For this exercise, we followed a framework based on the one proposed by the Userfocus group, to rate the severity of the detected issues. Key issues are rated based on three main criteria: Occurrence in a key process in the user's journey; Difficulty to solve the issue; and Frequency of the issue. To this framework, we added two additional levels, Positive and Off-Note, to highlight best practices that should still be followed and to alert about potentially relevant issues, sometimes outside of the scope of the review, respectively.


Through the aforementioned UX review, we created a lengthy report, describing issues on multiple levels of detail. With this, it was possible to identify several patterns and inconsistencies across the various stages of the users' experience. These findings would help us in the prioritization of the Design System deliverables. Moreover, the selection of Ant Design and the complementary bibliographic research helped to identify and design a consistent set of rules, to support both designers and developers in using the necessary visual components while avoiding various mistakes done in the past.
The following sections list a selection of examples of the various resources, components, and rules, resultant from this project and its related research.


Outcomes


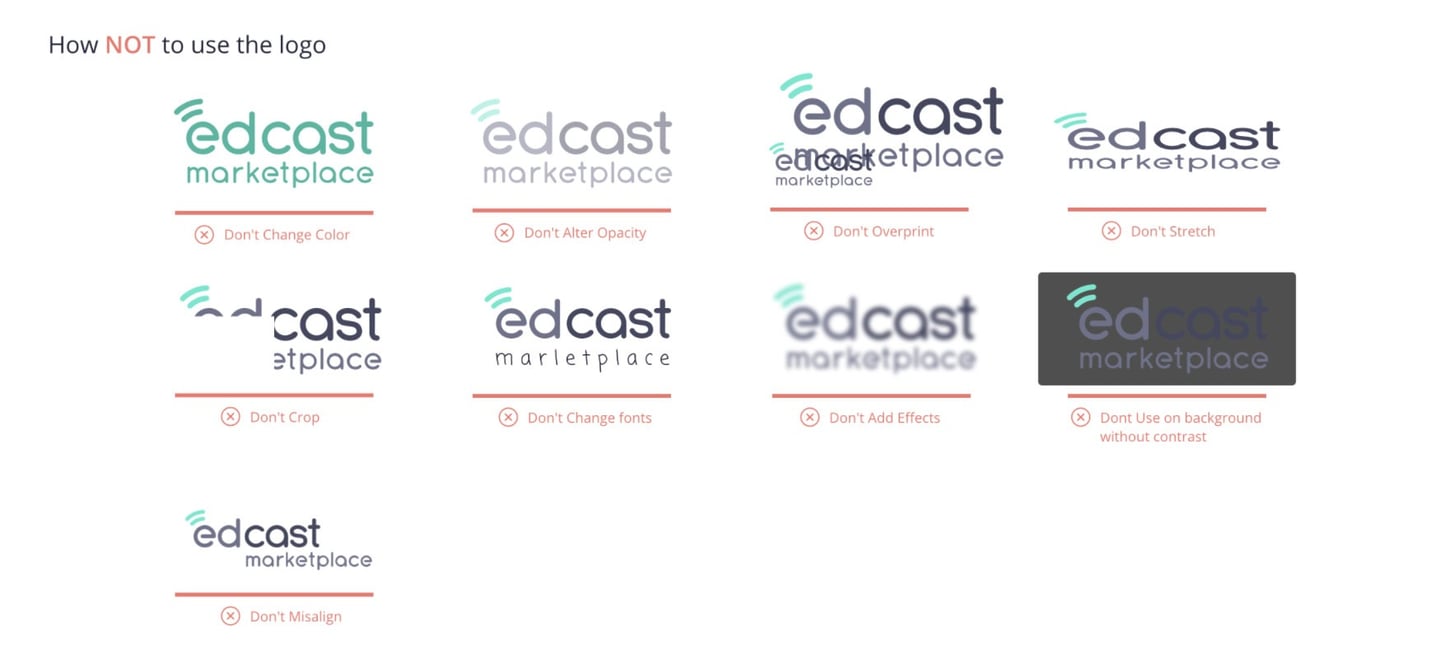
EdCast Marketplace Logo
The logo is one of the core elements for EdCast Marketplace and its visual identity. It should be used thoughtfully and consistently.
The standard use of the logo is dark on a white background. An alternative version to use on a dark background is also provided.







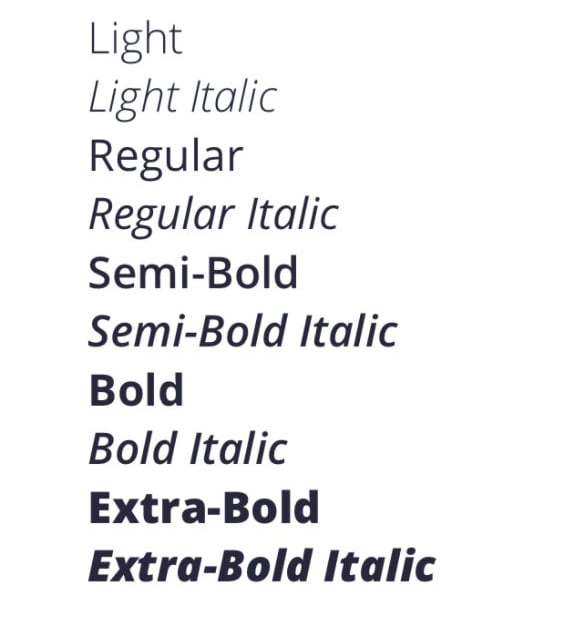
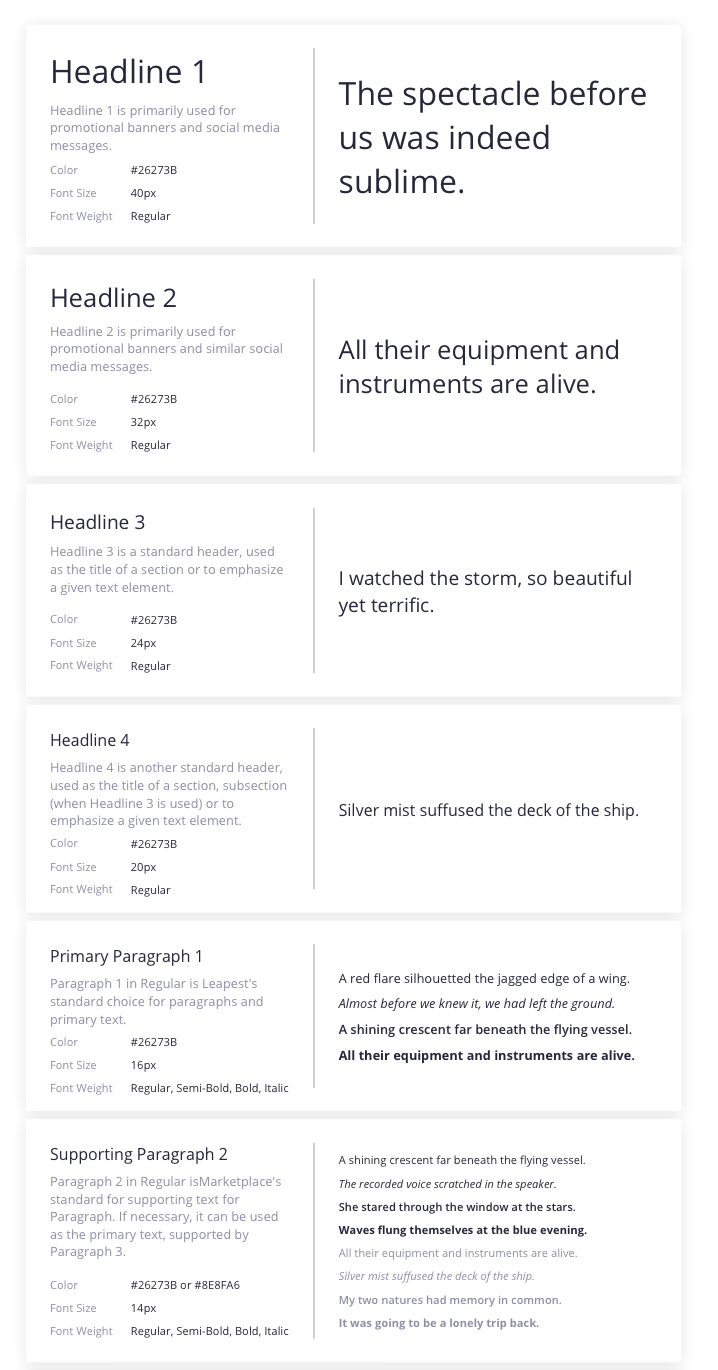
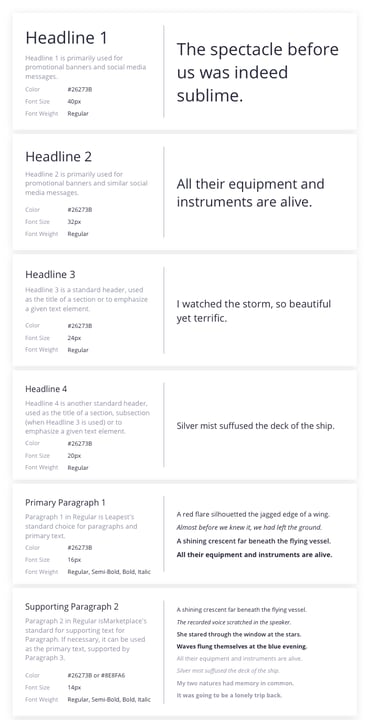
Typography
EdCast Marketplace uses Open Sans as a typeface and its different font styles to structure information across the various applications. The different headers and paragraphs are used according to the context, although primary styles are typically used as the default.






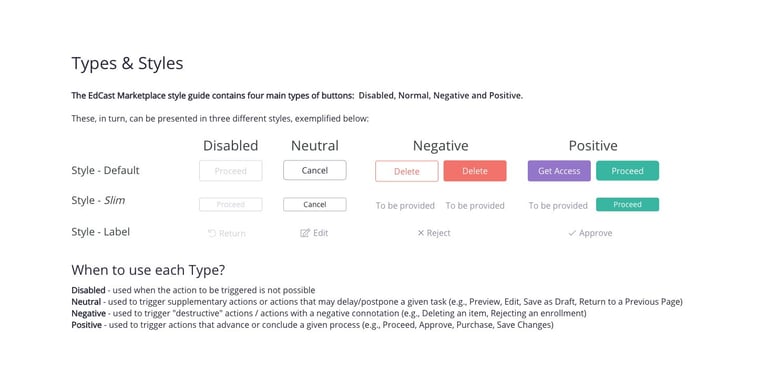
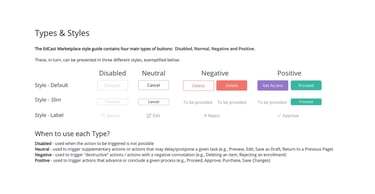
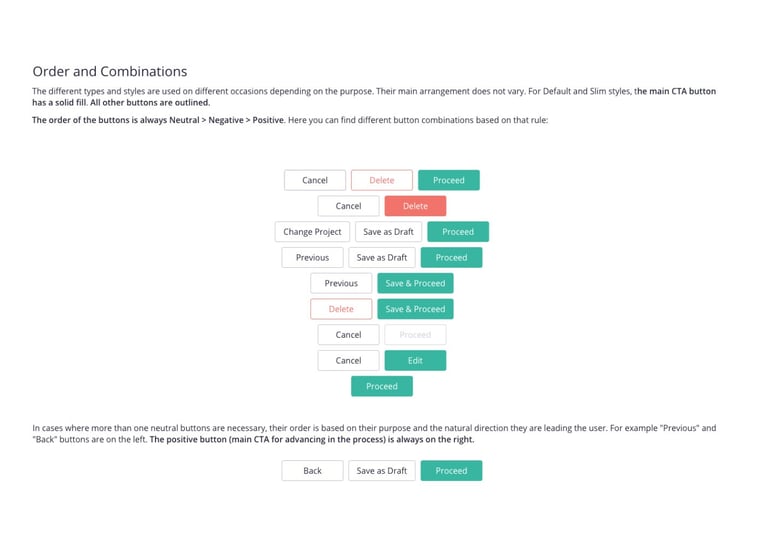
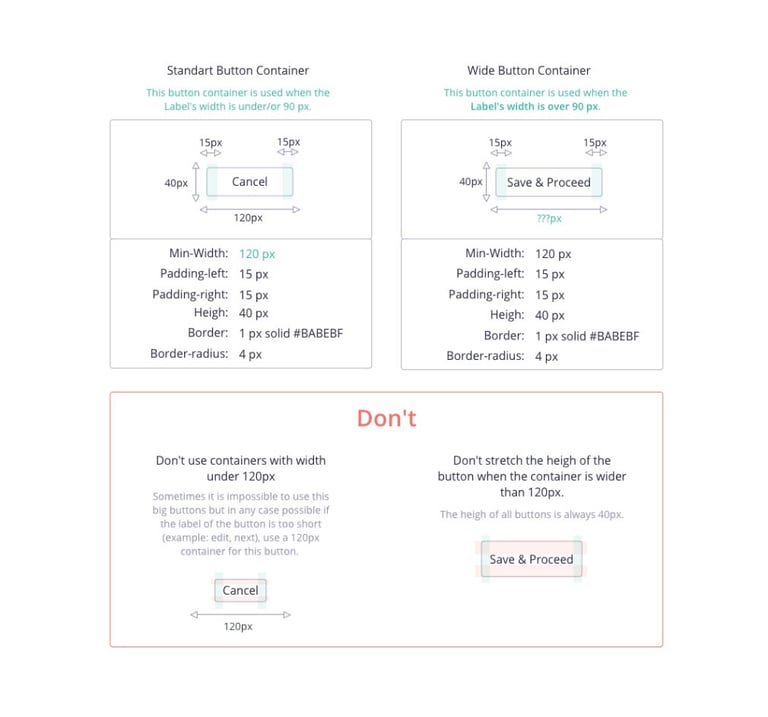
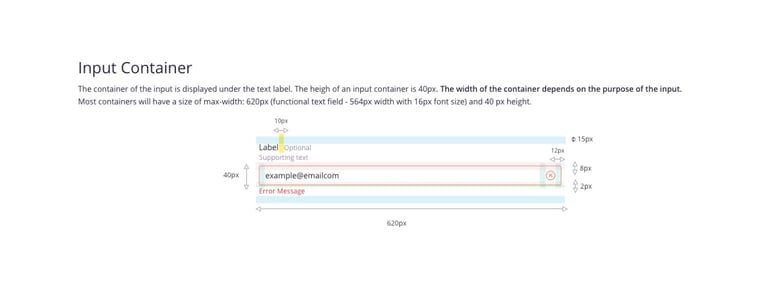
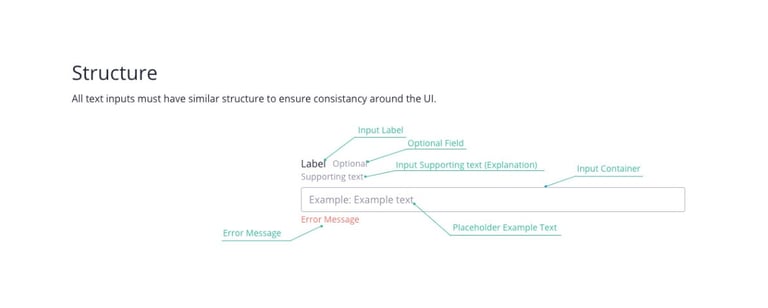
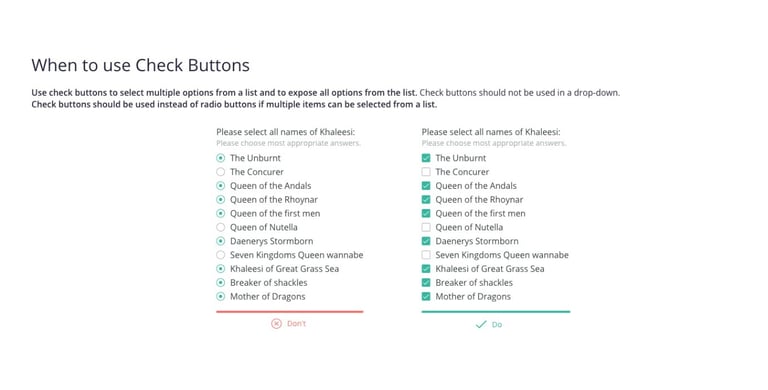
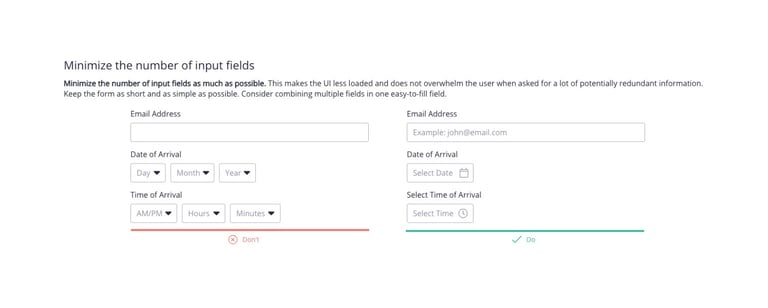
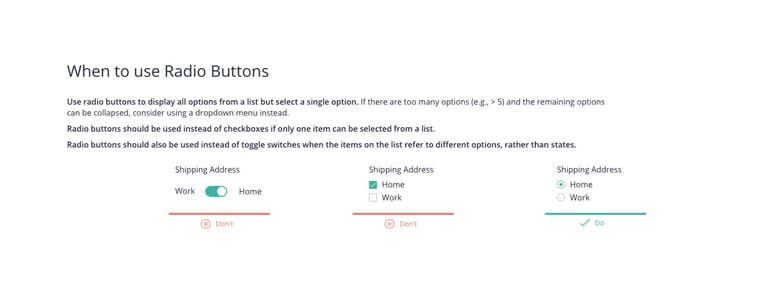
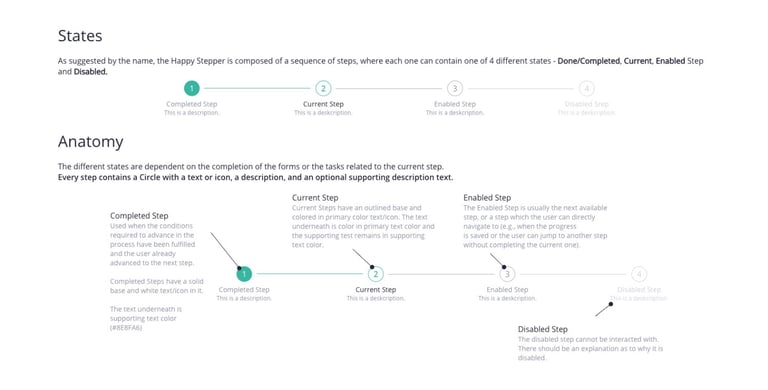
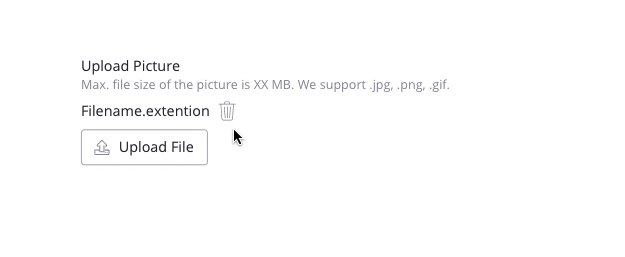
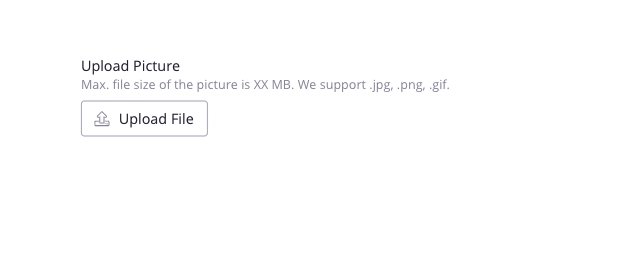
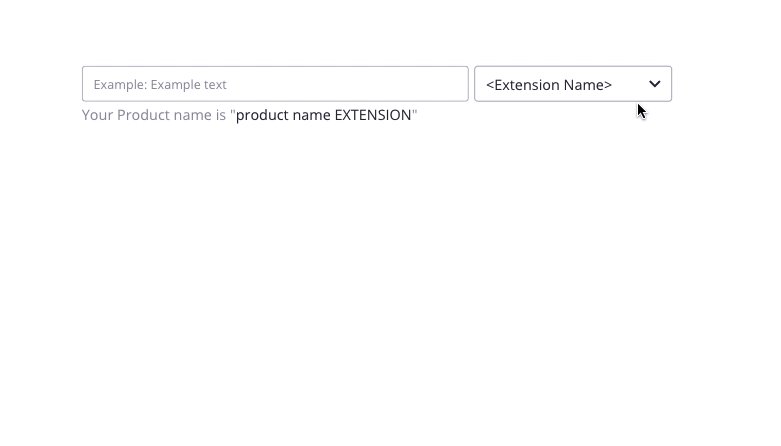
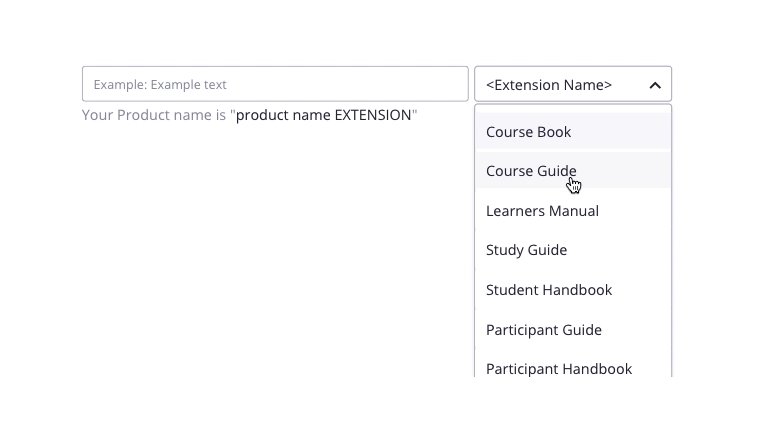
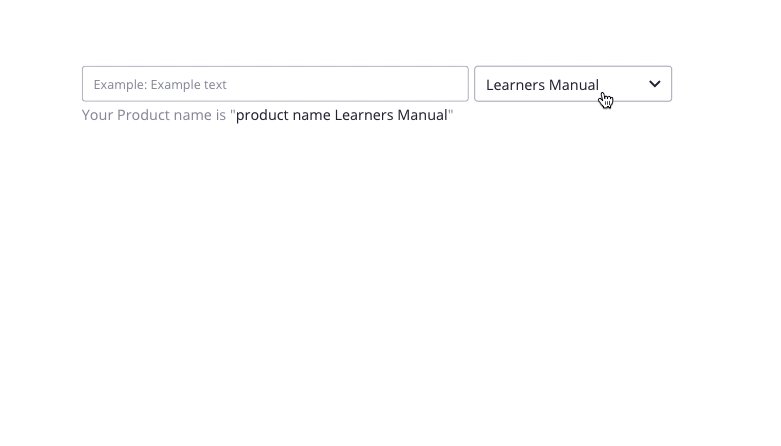
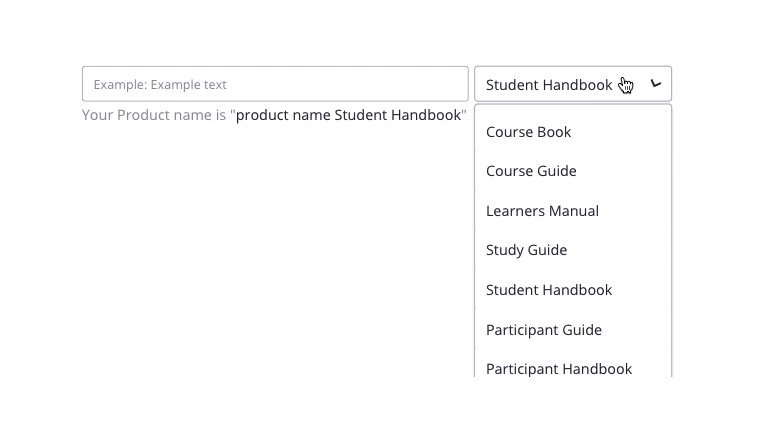
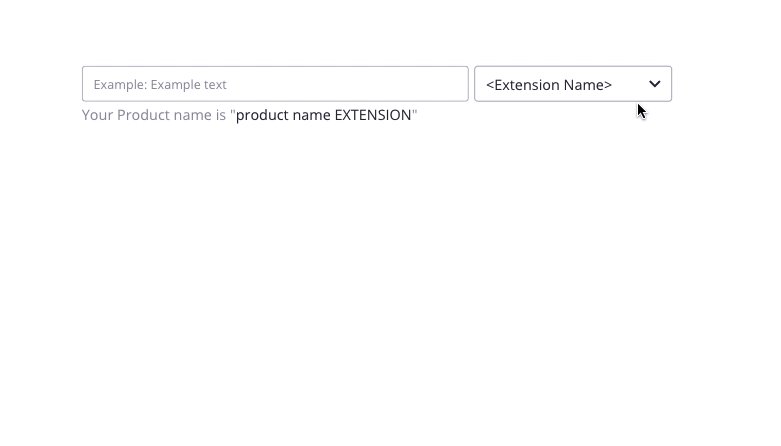
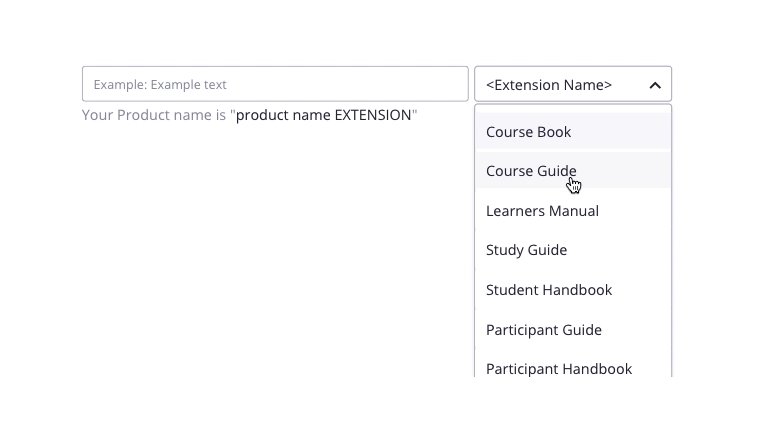
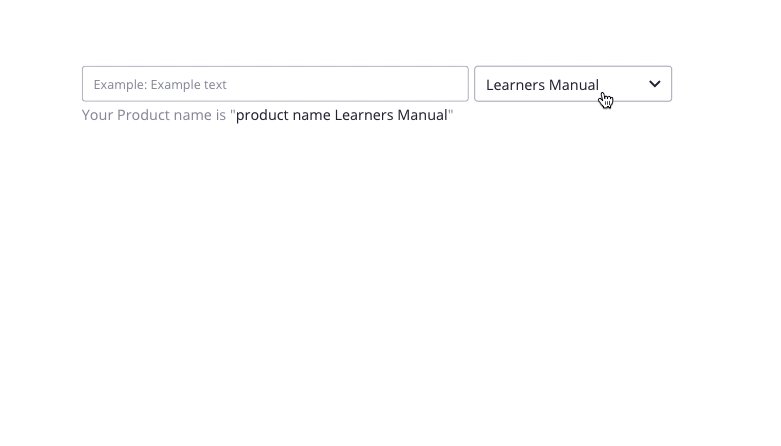
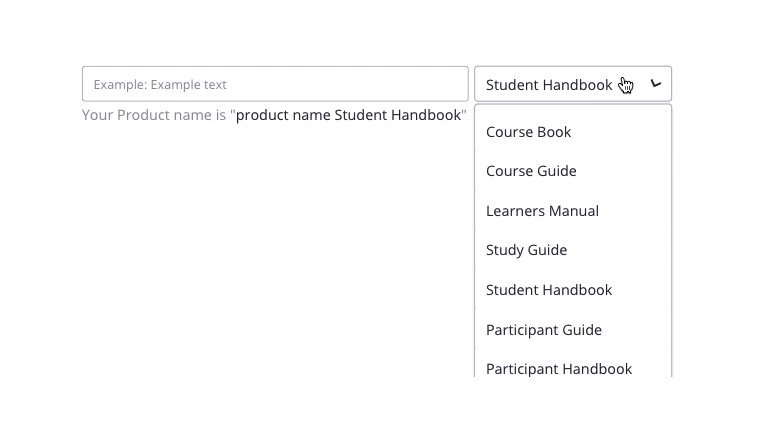
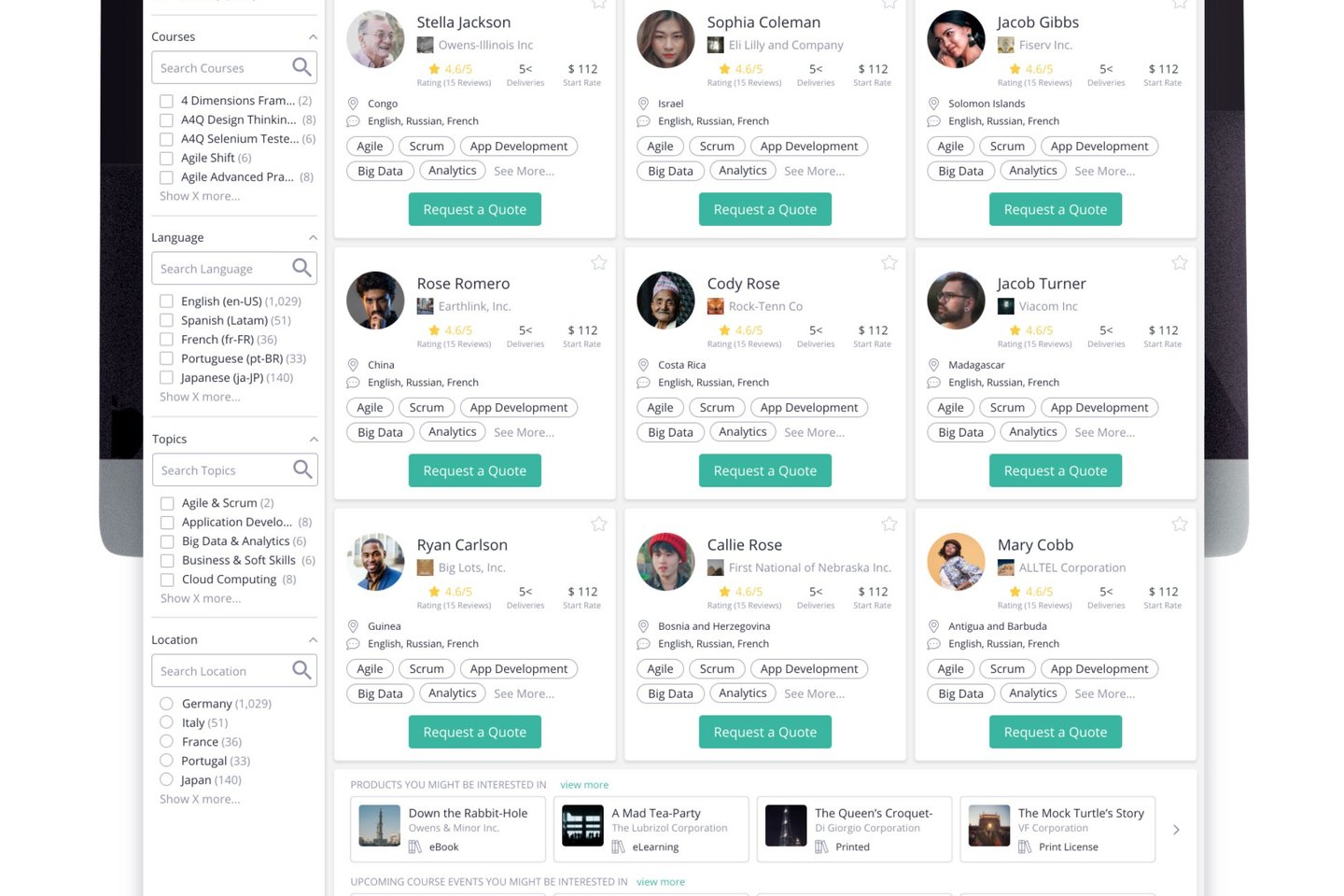
Design Components and Guidelines














See, below, a selected list of examples from our components and related guidelines.












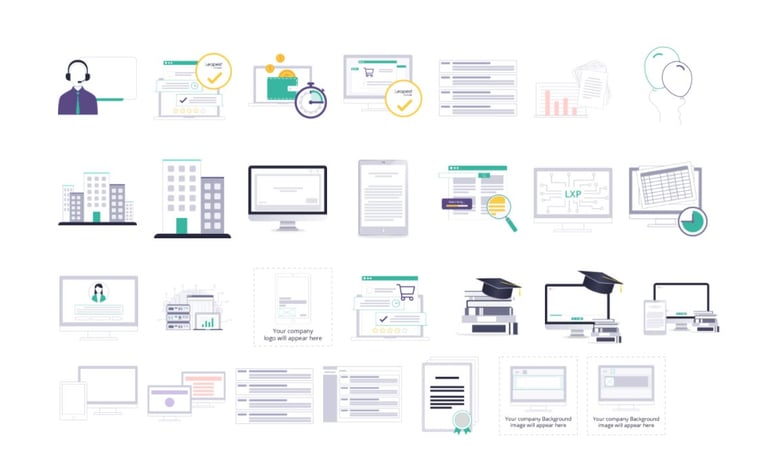
Additional Visual Resources








The Whole > Sum of its parts




Final Thoughts
Overall, this was a very interesting project. Although the creation of guidelines is nothing new to me (as it was an important aspect of my Geographic Visualization Research days) up until this point, I had never participated in the creation of a Design System. By the time of the writing of this section, this Design System and its rules were already used in multiple projects and served as the baseline for the creation of other Design Systems within the company - all in all, a great results, in my very biased perspective.
